
Overview
HTC contracted a local game studio, who sub contrated to myself and an associated who acted as both producer and engineer to build a VR coloring book.
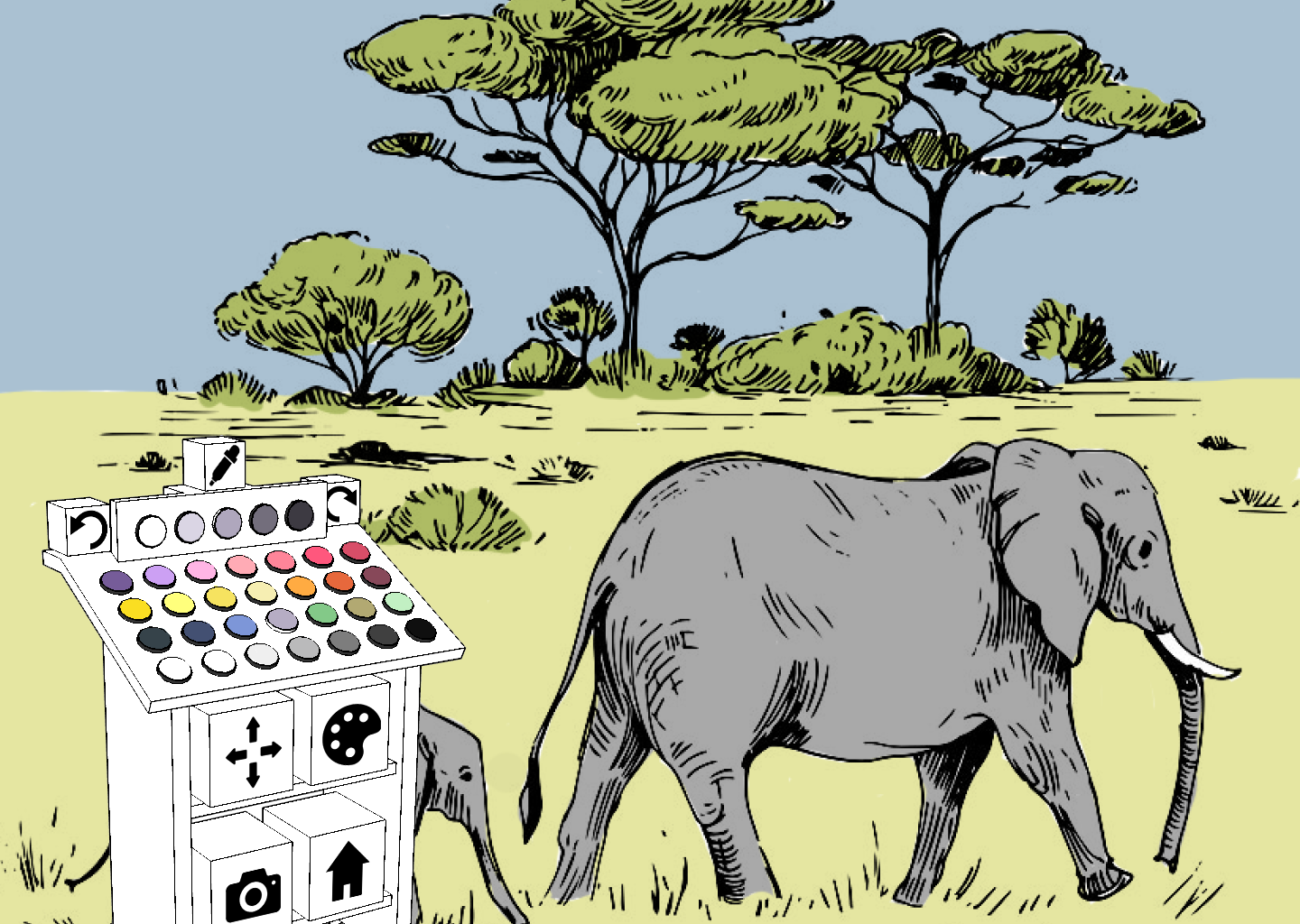
The application was to be deployed on some of the HTC VR headsets and was targeted towards non-gamers for a relaxing, meditative experience. Users were to be placed within a scene and allowed to color it.
My Role & Mission
I was to help develop the way users interacted with the application, as well as provided 3D assets (both custom built and acquired on 3rd party marketplaces), process those assets for inclusion within the application, as well as ideate on concepts and locations for users to color.
Process
To begin the project I worked with the team to outline the requirements of the project by HTC, the key stakeholder. Part of the unique requirements was using a simplified control scheme that was to be used by non-gamers. The modern at-home incarnation of VR is relatively new and not always friendly to casual users.
The controller also was a simplified remote that didn’t necessarily contain 6 degrees of freedom.
As part of our research, we did a competitive analysis on a painting application on the Quest headsets, Color Space.
We also did user research by involving friends and family members who fit the target demographic. We had them play Color Space, explained what we were building, and recorded their feedback.
Some users wanted more freedom to move in the environment. We decided to provide a limited area for users to navigate by clicking to move, a feature we liked in non-coloring applications like Walkabout Mini Golf.
One of the innovations we wanted to make was to present the user with a curated palette of colors. This was to help present users with colors that go well together, instead of unleashing them with an entire rainbow of colors.

Of course, users could switch palettes to access any color, but this allowed us to suggest colors that worked well together to help them paint a pleasing scene. We also wanted to give users more freedom to move in the environment.
The single pointing device did not allow for many features and interaction modes. So, for our implementation, I suggested using a painter’s “cart” that the user could summon and then interact with in order to cover the various features we needed.

This allowed us to present the user with a 3D visual UI that they could interact with. This included tool tips to explain anything the user hovered over.
In order to allow users to select themes, I suggested a travel theme and selected various exciting and interesting real-world locations for users to visit. These were tied together with a travel book in an virtual apartment, which served as a homebase as well as the initial coloring scene for a tutorial.

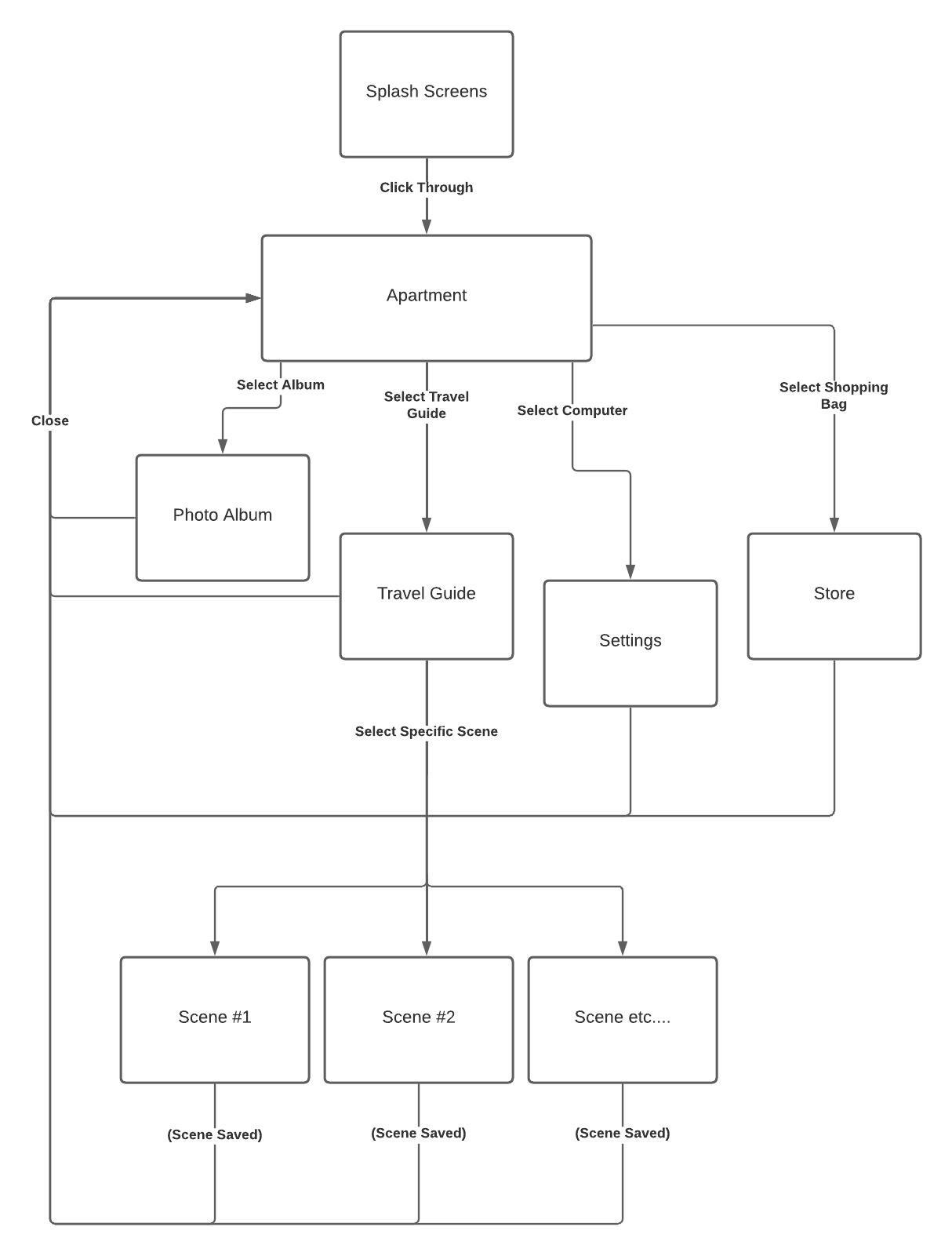
After identifing key screens needed in the application, I mapped out the overall application architecture.

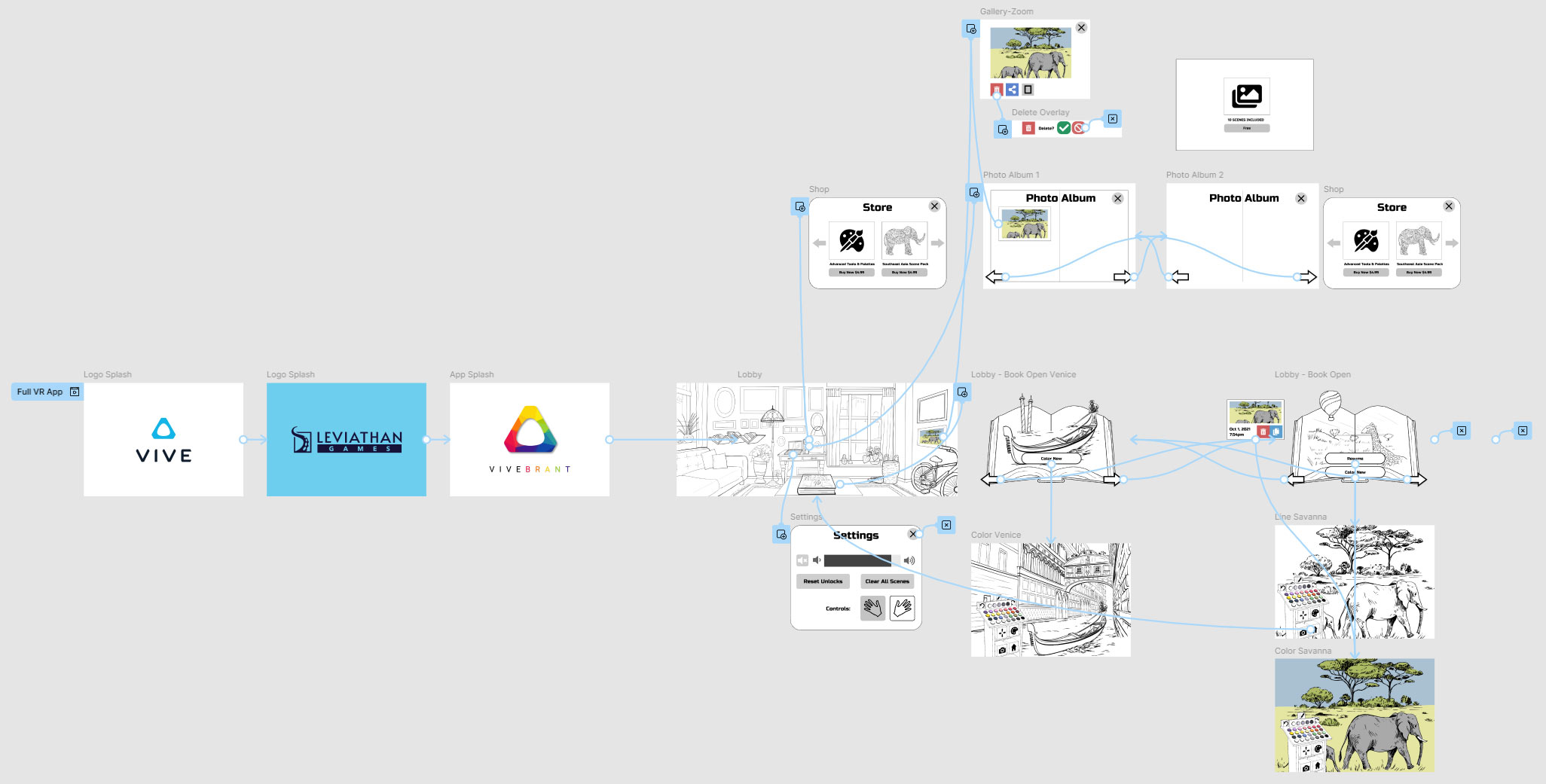
I used Figma to lay out low fidelity mockups and create an initial prototype for user paths as well as to present to key stakeholders.

To build the application, I worked with a technical 3D artist to build out the scenes and assets within Unity and 3ds Max. Some of the assets were hand-built and others were acquired from various asset stores.
We had headsets we were able to test on, as well as to provide to our test group for feedback.
I also helped design and write out the tutorial for new users.
Ultimately, the product was released and featured on the HTC VR Vive store.